到記錄完CSS選擇器之後,目前我就暫時沒有CSS實戰相關的知識點了,而程式助教練習與AAPD專案也都告一段落了,因此這篇就是將我們的程式碼部署到github線上

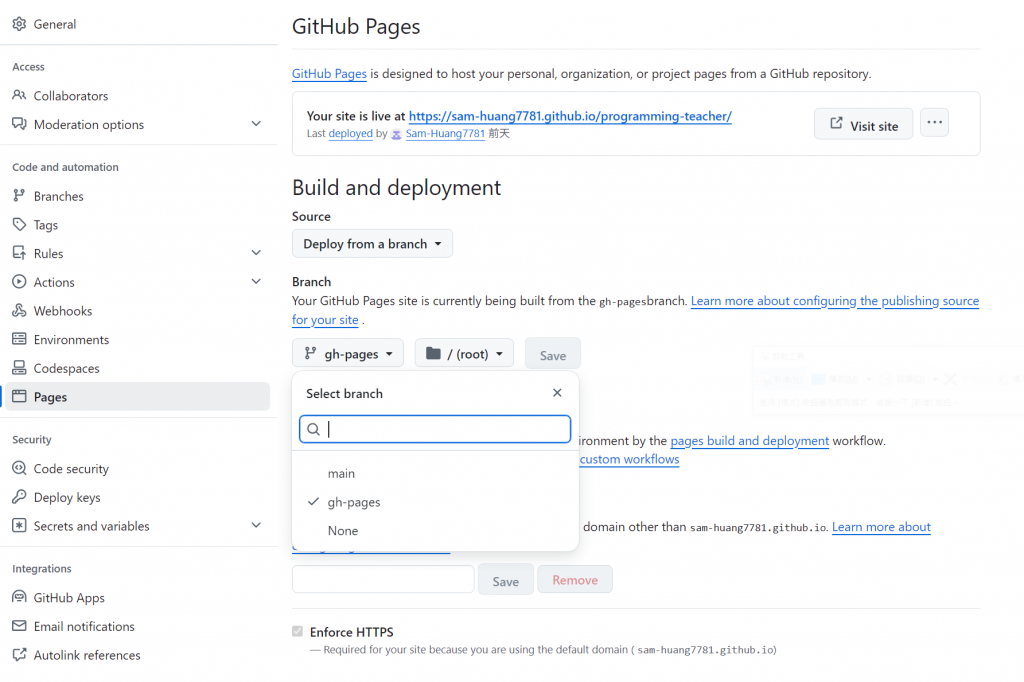
github-page部署的位置在上方工具列最右邊的settings,接著找到pages選項,進入便能看到相關設定
GitHub Pages 是 GitHub 提供的一項功能,用來將你的 GitHub 存儲庫中的內容部署成一個靜態網站。以下是有關 GitHub Pages 部署的主要知識點:
部署來源 (Source)
GitHub Pages 支持從不同的分支部署網站,通常使用 main 或 gh-pages 分支
在你的設定介面中,可以選擇部署的分支和目錄,通常是根目錄 /,但你可以自定義子目錄
啟用 GitHub Pages
在倉庫的設置頁面中,你可以找到 Pages 設定區
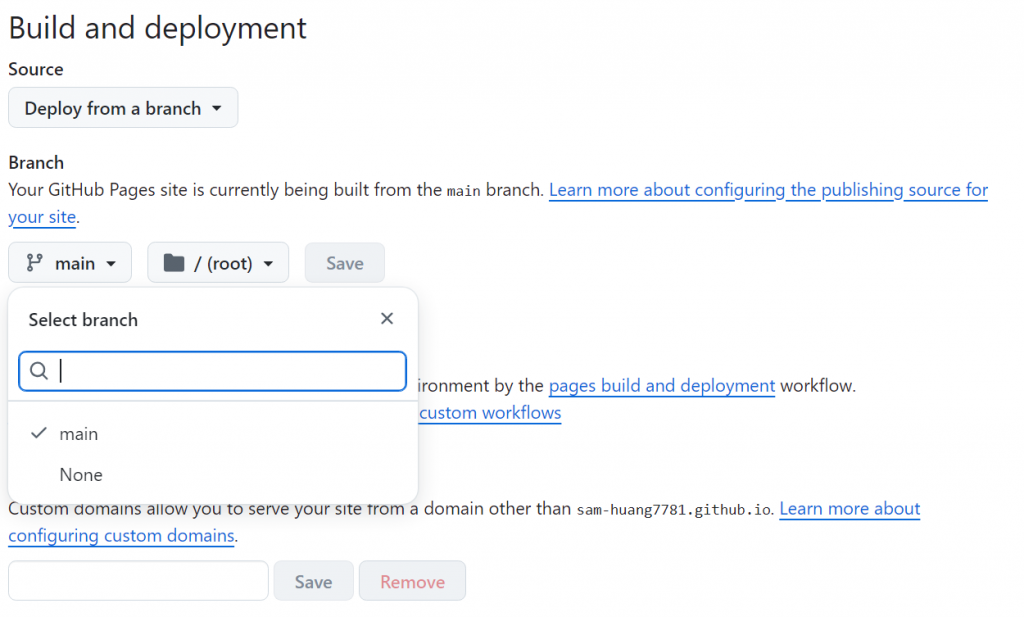
在 Build and deployment 部分,選擇 Deploy from a branch,然後選擇你想要用來部署網站的分支和目錄
點擊 Save 即可完成配置,GitHub Pages 會自動部署你所選分支的內容
分支選擇
網站網址
預設情況下,你的 GitHub Pages 網站網址會是 https://.github.io/。
如果需要自訂域名,可以在設定中配置並更新你的 DNS 記錄
HTTPS 支持
GitHub Pages 支持 HTTPS 來加密你的網站通信,確保網站安全
你可以在設置中選擇 Enforce HTTPS,讓 GitHub Pages 自動使用 HTTPS
自動部署
每次你將代碼推送到選定的分支時,GitHub Pages 會自動重新部署你的網站。這使得部署流程無需手動操作,非常便利
部署流程和狀態檢查
部署狀態可以在倉庫的 Actions 頁面中查看,這裡會顯示 GitHub Pages 的部署過程以及任何可能發生的錯誤
自定義域名
GitHub Pages 支持自定義域名,你可以將自己的域名指向 GitHub Pages 來為你的網站設置專屬域名
非常簡單,即便只有html、css跟readme.md等檔案也可以部署,從Build and deployment的項目中,可以看到要你選擇一個branch來部署,通常選擇 main 搭配 /root(根目錄) 即可,接著按下save並等待幾分鐘,重新整理頁面便能看到他產生一個網址,這個網址就是你發布的網站了
經過這30天的發文,我覺得發文真的很不容易,最初的10天我有很多不清楚的概念,能像在做筆記一樣將不懂的知識與觀念完整的整理出來。但到了中期我發現知識點變得很不好整理,因為單個知識點能寫的筆記其實不多,寫的太過深究我自己也看不懂,而且也許實戰真的不會用到那麼深,因此我後來才決定透過實作將多個知識點合併起來,這樣也還能讓我持續撰寫10天,到最後其實有幾篇文我覺得蠻水的🤣🤣,因為CSS的觀念已經紀錄的差不多了,bootstrap則是沒甚麼紀錄的必要,因為他就是要用就去翻文檔,就這麼簡單,所以我後來常常練習完都很晚了,結果還是沒甚麼特別值得紀錄的難題或知識,只好分享程式碼XD
總體來說,我覺得參加鐵人賽是一件很棒的事,除了能訓練連續發文持之以恆的精神,同時也可以強迫你學習新知,即便只是分享程式碼,我以後也會回來看之前的自己是怎麼寫的,雖然可能看到會吐血,但如果這樣就更好了,因為表示我有在進步。以上就是我的30天切版紀錄,謝謝大家一路上的陪伴~
